🖥 Midjourney Aspect Ratios Made Easy
If you want to change the width-to-height ratio of your image generated in Midjourney then you need to use the "--aspect" or "--ar" parameter change followed by two numbers separated by a colon; 16:9 or 2:3 for example.

By default, Midjourney prompts produce square images which have an aspect ratio of 1:1. This means that the width and height are the same.

Using the above prompt creates this grid of square images.

How to Set the Aspect Ratio in Midjourney?
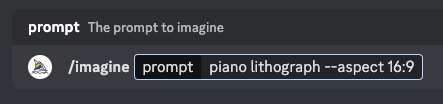
To change the aspect ratio of your generated image you will need to use "--aspect" or "--ar" followed by your desired aspect ratio (3:4 for example.)


You can now even explore extreme aspect ratios like the one below which is 32:5.

I upscaled the first one because it was so cool.

Aspect Ratio List
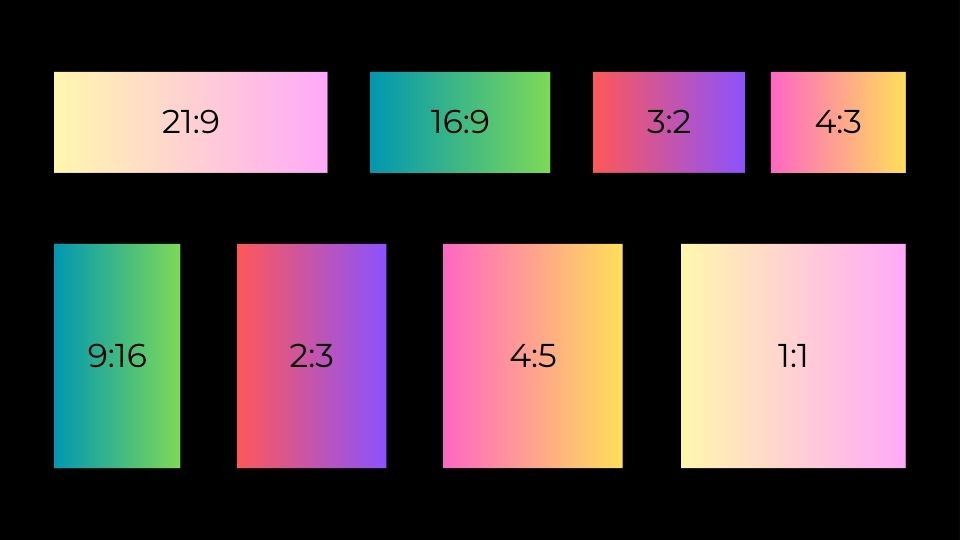
If like me you are looking for a list of the most common aspect ratios in Midjourney then you can check that out here and see the image below for a visual guide.
- --ar 1:1
- --ar 2:1
- --ar 3:2
- --ar 4:3
- --ar 5:4
- --ar 4:1
- --ar 7:4
- --ar 16:9
- --ar 21:9

Common Landscape Aspect Ratios
I think it is important to see the different aspect ratios being used for landscape images and what effect that has on the image composition.
21:9 - Ultrawide
If you are looking for an extremely cinematic look then this is the ratio to go for.

16:9 - Widescreen
I like to think of this as the "YouTube thumbnail" ratio.

4:3 - Fullscreen
The "Old-school TV" aspect ratio.

3:2 - Common with DSLR photos
What most of us would capture with our cameras.

Common Portrait Aspect Ratios
I think it is important to see the different aspect ratios being used for portrait images and what effect that has on the image composition.
9:16 - The "Shorts" Aspect
This is the common aspect ratio for short-form videos on YouTube, Instagram Reels and Tiktok.

2:3 - The "Novel" Aspect
I remember this one by thinking about a standard fiction book's dimensions.

4:5 - The "Not-Quite-Phone" Aspect
This is a less common one that I remember thinking of as not quite taking up all the space of my phone's screen.